Calafate

Aline da Silva Nunes (CG3023176)
Cauê de Freitas Adriano (CG3022862)
Marcos dos Santos Antunes (CG3023371)
Pedro Higor da Silva Leite (CG3023907)
E-commerce de obras de arte
Diante da dificuldade que artistas encontram ao divulgar suas obras, desta forma, as divulgando em websites que não viabilizam a promoção adequada destas ao colocá-las junto a conteúdos não relacionados, observa-se a demanda por plataformas que as promovam de forma apropriada, possibilitando a compra facilitada das próprias e ampliando o alcance do artista.
Portanto, o sistema proposto, um website denominado “Calafate”, visa auxiliar artistas a divulgarem suas obras e realizar a venda das próprias, desse modo, constituindo-se como um e-commerce de obras de arte.
O público-alvo do sistema proposto divide-se em duas categorias, desta forma, consistindo em pessoas que consomem artes físicas e pessoas que consomem artes digitais, compreende-se que os que consomem artes físicas (por exemplo, cerâmicas, quadros e esculturas) são, predominantemente, adultos (30-59 anos) e idosos (acima de 60 anos), enquanto, os consumidores de arte digital caracterizam-se por serem jovens (18 a 29 anos), ambas categorias são compostas, majoritariamente, por mulheres pertencentes às classes A, B e C.
O usuário poderá comprar ou vender produtos através de anúncios gratuitos ou então encomendar obras diretamente com o artista por meio de um chat, além disso, o artista conseguirá ampliar o alcance de seus anúncios por meio de impulsionamento mediante pagamento;
A plataforma oferecerá as seguintes formas de pagamento: pix, cartão e/ou boleto.
Desenvolvimento do sistema
Front-end
Para o desenvolvimento da presente versão do sistema no front-end foram utilizados CSS, HTML e a linguagem JavaScript.
Back-end e banco de dados
No back-end foi utilizado Express (framework para aplicativos web do Node.js) para realizar a conexão com o banco de dados; Multer (middleware node. js para manipulação multipart/form-data) para criar pastas, manipular imagens e salvar o caminho absoluto de imagens no banco de dados; Knex (módulo Node. js que funciona como um construtor de consultas SQL para bancos de dados relacionais) para enviar e recuperar dados do banco; Express-session (middleware) para criar sessão de usuário e manter o mesmo logado, podendo usar suas informações como “id” para cadastro de obras; e o sistema gerenciador de banco de dados MySQL.
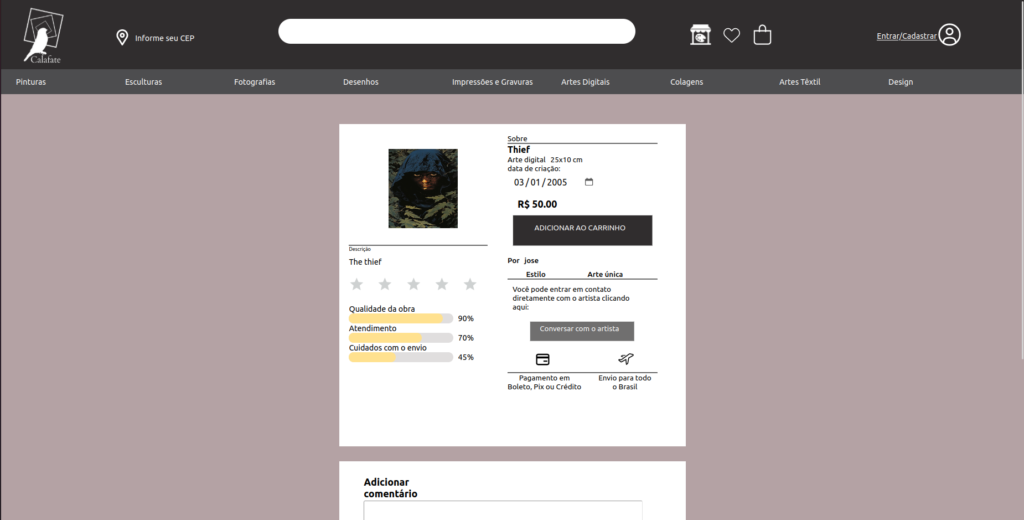
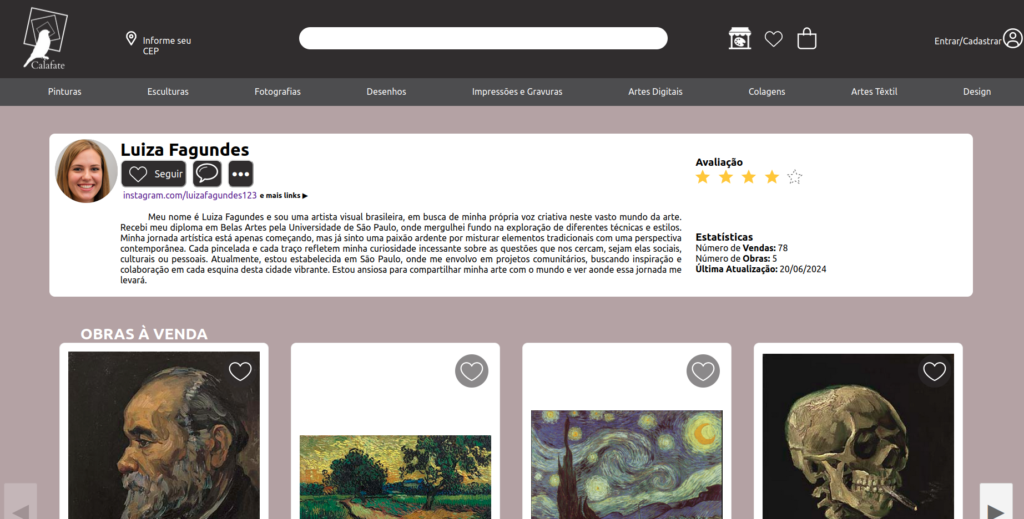
As funcionalidades desenvolvidas com conexão com o banco de dados até o presente momento são: cadastro de usuário, login, cadastro de obra, página de exibição do produto e a página inicial do site.





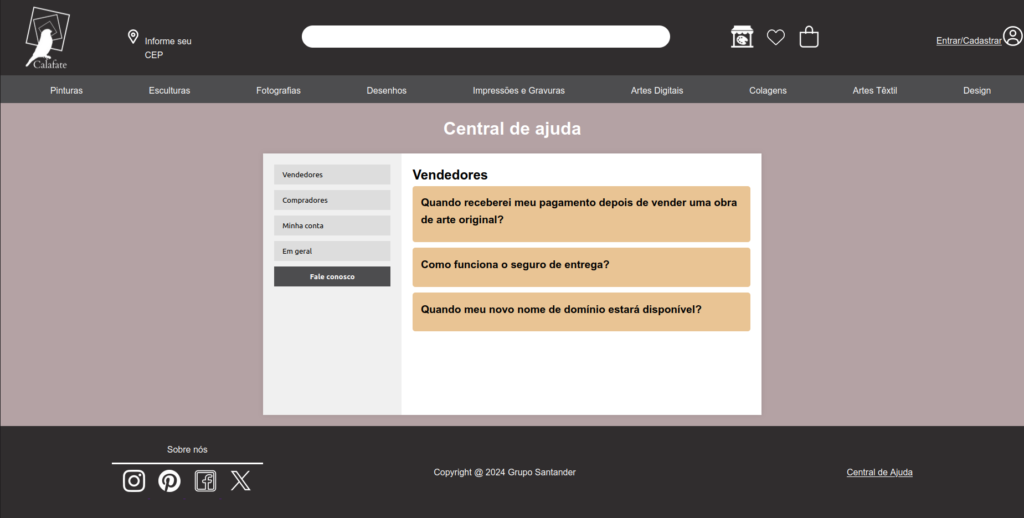
As páginas “Central de ajuda” e “Portfólio” estão em desenvolvimento, logo possuem apenas a interface gráfica desenvolvida.


Testes
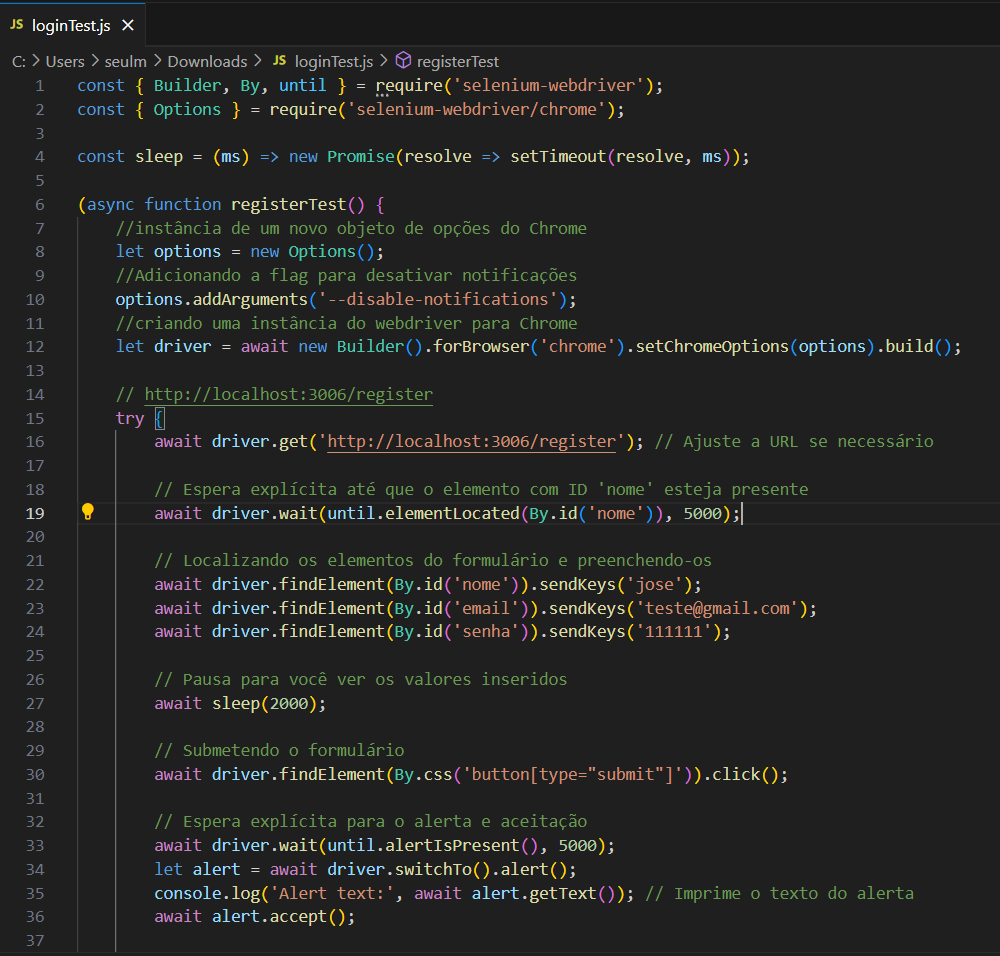
Em relação a testes de software, foram realizados testes automatizados a partir da biblioteca do Selenium e Selenium/webdriver-chromium.

Trabalhos futuros
Quanto aos trabalhos futuros, a equipe desenvolvedora compreende como essenciais a adição dos seguintes recursos e funcionalidades ao sistema: cadastro via conta Google; integração com API de pagamento; página de edição de portfólio (página em que o artista poderá alterar todas as informações pertinentes a ele e disponibilizadas aos demais usuários); funcionalidade busca por artistas; página “Gerenciar conta” (página dedicada a realizar alterações no perfil do usuário); página “Pedidos” (página em que serão exibidas informações sobre os pedidos realizados pelo usuário); página “Favoritos” (página dedicada a exibir as obras marcadas como favoritas pelo usuário); página “Compras” (página em que o usuário realizará os procedimentos necessários para efetuar compras); página “Artistas por estado” (página em que serão exibidos todos os artistas cadastrados no sistema sendo estes divididos e expostos a partir dos estados brasileiros em que estão localizados); página “Sacola” (página em que serão exibidos os produtos que o usuário marcou que irá comprar); exibição de obras mais extensa na página “Portfólio”; chat de suporte; e recursos de acessibilidade.
Acesso ao projeto
O projeto pode ser acessado por meio do seguinte repositório no GitHub: https://github.com/PedroHigorr/C2
Considerações finais
O processo de desenvolvimento do sistema contribuiu para que os membros do grupo compreendessem como estabelecer uma dinâmica de trabalho adequada ao desenvolvimento de software a partir do framework Scrum, tal processo também contribuiu para a melhor compreensão acerca de conceitos relacionados ao desenvolvimento de aplicações web e banco de dados, desta forma, viabilizando o aperfeiçoamento da capacidade destes em realizar a resolução de problemas e adaptação de soluções de acordo com as limitações impostas por fatores diversos.